Browsers let us save passwords and to retrieve them. This way, we can use strings too long and complex to be remembered. Some browsers, with or without the support of external password managers, generate new passwords for us and manage them seamlessly.
However most of the time, everything regarding passwords is still based on the ability of the browser of guessing which input field contains a username, and which one contains a password.
To eliminate the guesswork and enable further automation, here is the brand new Credential Management Web API. At the time of writing, it only works in Chrome.
The API is pretty simple.
Here is how to store the password in the browser:
const cred = new PasswordCredential({
id: user.username,
password: user.password,
name: `${user.firstName || ''} ${user.lastName || ''}`.trim(),
iconURL: user.avatar,
})
await navigator.credentials.store(cred)
Before falling back to showing an old-fashioned login form, we can try to fetch the password from the credentials store directly:
const cred = await navigator.credentials.get({password: true})
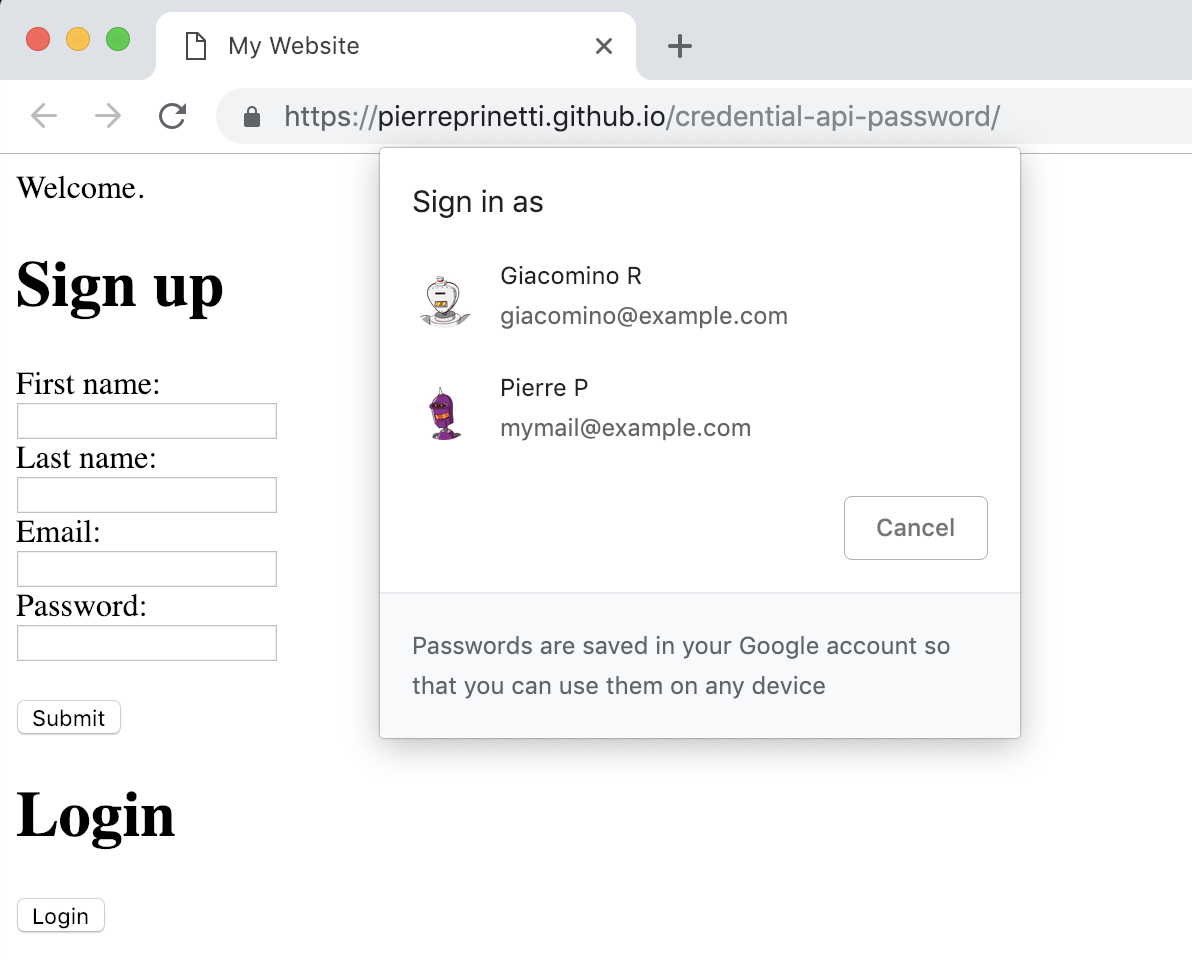
You can see a working example here. Go ahead and register multiple users before clicking Login, so that you can enjoy Chrome’s sleek credentials selector. In the example, everything happens in Javascript, and the backend is simulated right in the browser.

When writing the example, the hardest part was copy-pasting an MD5 implementation for fetching the user’s Gravatar :)